photoshop如何自定义工作界面
1、通过菜单执行命令
1)执行“编辑>首选项>界面”命令。

2)在弹出的"首选项"对话框中切换到“界面”选项面板。

2、通过快捷键执行命令
1)用户还可以直接按下快捷键Ctrl+K,打开“首选项”对话框,并切换到“界面”选项面板。

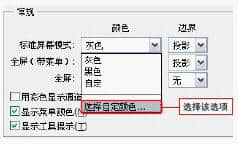
2)在“常规”选项组中,单击“标准屏幕模式”选项的下拉按钮,在弹出的菜单中选择“自定颜色”选项。

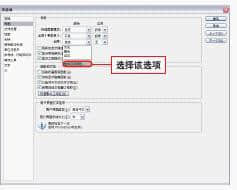
3)在弹出的对话框中选择颜色,这里选择了谈蓝色(R156,G205,B254),完成后单击“确定”按妞。

4)返回“首选项”对话框中,再次单击“确认”按钮,即可将工作区域的背景颜色更改为蓝色。

5)继续执行相同的命令。打开“首选项”对话框,在"界面"选项面板中单击“全屏”选项的下拉按钮,在弹出的菜单中选择“选择自定颜色”选项。

6)在弹出的对话框中选择颜色,这里选择了深蓝色(R5,G75,B124),完成后单击“确定”按钮。

7)返回“首选项”对话框中,再次单击“确定”按钮,并按下F键切换到“全屏模式”。即可看到工作区域的背景颜色已更改为深蓝色。

恢复默认的工作区颜色:将鼠标指针移动到Photoshop CS5的界面工作区中,单击鼠标右键,在弹出的快捷菜单中选择“灰色”选项,即可迅速将工作区的颜色恢复为默认的灰色。再将屏幕显示模式切换为“全屏模式”。单击鼠标右键,在弹出的快捷菜单中选择“灰色”选项,即可迅速将“全屏模式”的颜色恢复为模认的灰色。
推荐新闻
更多行业-
计算机发展与诞生
计算机的产生源于计算的需求,计算机的发展更来源于计算需求的空前高涨,通...
2014-06-16 -
SEO优化:每天坚持一篇内容有多难
或许很多人都听过这个故事:大哲学家苏格拉底有一天对学生说:&ldquo...
2014-05-28 -
seo优化方案如何抒写之(站内优化)之网站设计
seo优化方案最难抒写就是站内优化之网站设计重要步骤,因为做Seo优化...
2012-07-19 -
建设什么样的网站有利于优化排名?
众所周知,建立一个网站的目的是为了在互联网上有一个好的排名,从而吸引点...
2020-04-28 -
自助建站与专业建站的区别
目前国内领先的有土豆、优酷、酷六、56等网站,首页主要考虑了网站的导航...
2012-09-07 -
汽车行业网站建设有哪几个要点?
汽车行业网站建设是一个非常重要的工作,它可以帮助企业展示品牌形象、推广...
2023-04-10
预约专业咨询顾问沟通!
免责声明
非常感谢您访问我们的网站。在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:010-60259772
电子邮件:394588593@qq.com






